Posted on 2006-11-01 16:17
H_J_H 阅读(222)
评论(0) 编辑 收藏 引用 所属分类:
美工技巧

PS的样式强大功能,实在令人惊叹,连FireWork都要站一边去..........
到底可以做成怎样的效果?看看吧~

怎样?Cool吧~下面偶讲详细讲解一下到底怎样才能灵活运用PS的样式功能,并且告诉一些使用技巧给大家参考。
在开始前,首先要弄清楚,你到底想要用样式做什么。这个很重要,会影响整个作品的效果的。象现在的例子,偶是想做个按钮,对,是一个按钮。
但,这是一个怎样的按钮呢?玻璃质感?金属质感?塑料的?还是其它材质的。我选择了玻璃质感的,现在流行嘛~好像有点泛滥了,不过,给他多加点东西让他有个性点,不如加个金属边吧~哈哈,那样肯定很Cool呢。
有了构思,我们可以开始动手拉!
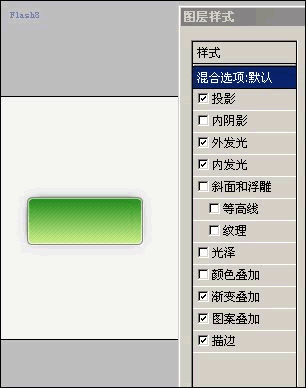
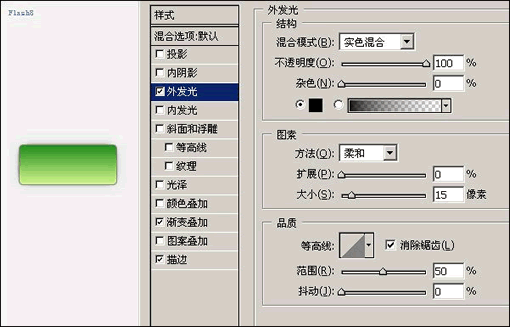
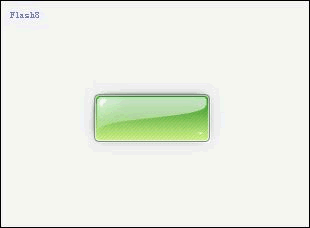
首先,填充一个浅灰的底,目的是为了突出按钮的高光位置,有其是边缘的。我现在把文字和高光的图层给去掉了,只留下最重要的部分。这个图层,就只有样式,你看到的效果,全都是样式做出来的。看到了吗?都用了那几种样式?

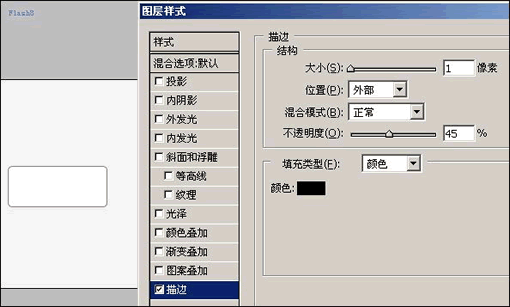
有了基本认识,接下来,新建一个图层,偶先画了一个倒角的方形,偶比较喜欢倒角的,如果你喜欢其它形状,随便画好了。如果你不知道怎么画,请看之前的教程。画好后,随便填个颜色,什么颜色都没关系。双图层,调出图层样式窗口。为了让按钮更明显一些,偶先加了个描边。一个像素就够了,颜色选择黑色,透明一点。为什么不直接用灰色呢?那是因为考虑到以后应用的时候,透明的黑色会更容易融入其它环境的。灰色会显得很生硬,记住拉,用半透明的黑色,更容易融入背景的。

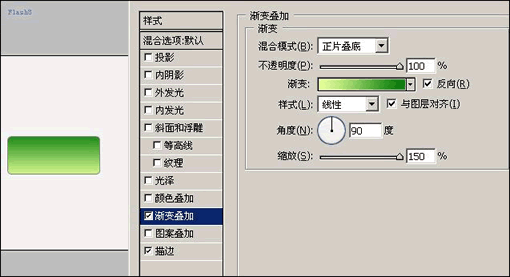
有了描边,再加个渐变,好增加立体感,看看,怎么是正片叠加的?其实,你也可以用正常模式的,但为什么偶要选择正片叠加?先买个关子,等一下再告诉你吧~现在先选择好你喜欢的颜色先拉!加了颜色后,先不急着调整, 留待其它效果添加了再调整会容易很多的。

现在还差点什么呢?阿,对了,还欠个阴影。那么,我们给他加个阴影吧~看偶的!夷?为什么不用阴影,而用外发光呢?怎么混和模式又不是正常的呢?呵,别急,下一步告诉你为什么。 先选好黑色的发光,表示阴影吧~

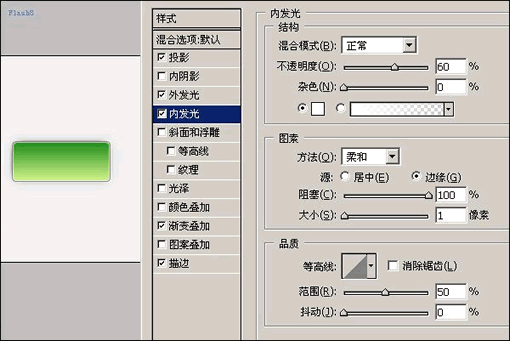
为了增加一个金属质感的包边,让按钮有一种嵌进去的感觉,偶觉得现在还差点东西,差了点什么呢?还少了个高光阿!因为嵌进去了,外面必然会有一条小缝的,为了要表现这条小缝,偶再加了一个阴影,但这个阴影是白色的,不是黑色的,大小不要了,把距离拉开一点。夷????奇怪,怎么什么都看不到的?嘿,那是因为之前那个外发光的缘故。于是偶试着一个一个的混和模式来试,也就只有实色混合效果最好,就用那个吧~
现在,你们明白到 样式也有图层混合模式的吧~而且,是互相影响着的。所以,要想有好的效果,必须有耐心的,慢慢去调整才行哦!
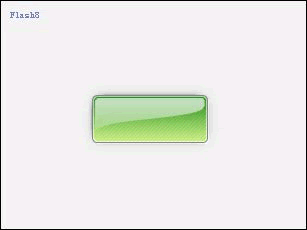
好拉,现在看看效果怎样?在一个阴影的基础上,就仅仅是多了一条白色的线,但就因为这条小线,令按钮突出来了,细节的东西,可不要忽略了阿。当你发觉你做的东西不对劲的时候,要考虑一下,是否有某些细节给忽略了。

但现在的按钮好像光的质感还不够,我再加一个内发光!让他在边缘发光,这个也就只是一些细节,当然,你可能不会一下子发现,你可以在到制作到后期的时候添加和修改也行的。

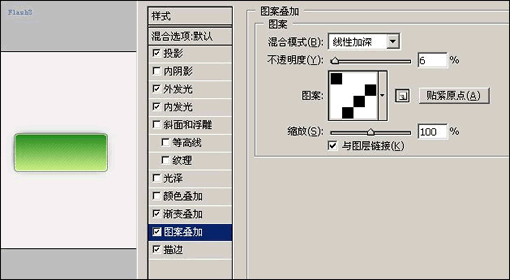
加了个发光,效果好了点,但现在虽然有了金属包边的感觉,但还是觉得平凡了点。哈,加个斜线也是个流行的做法阿!关于斜线的制作,看这里dispbbs.asp?BoardID=3&ID=188958不要再问偶了。但你加了斜纹后,可能会看不到?为什么????尝试修改混合模式吧~然后调整透明度,让斜线更自然的融入按钮

哈,现在基本的东西已经完成了,再加上一个玻璃质感的高光。用钢笔扣一下,然后填个渐变透明,那就不错了。

嘿,现在是否象模象样呢~高兴吧?但是,这跟普通的玻璃质感按钮好不了多少。有点平凡了,恩,让偶想想。。。。。。。。。
不如就加些高光的高光吧~~就像用射灯照着的一样,泛着点点灯光,那个才叫Cool!

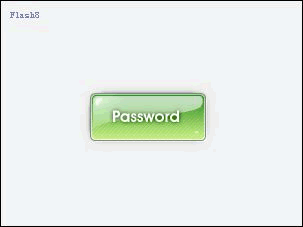
最后,加上文字,就成了我们今天要说的超Cool的玻璃按钮按钮拉,如果简单的放上去,不就很单调了?加个阴影哦,让文字也突出来!

小结,基本上,这个按钮就主要用了样式去表现出效果来,再加上一些高光,就是那么简单。当中,想让大家对图层样式有更多了解,细心的调整,最终会调出自己喜欢的,有个性的样式。但样式最吸引的地方,不仅仅是效果好,而且,即使,图层内容改变了,它还是一样跟着改变,还可以保存留着下次再用呢!
有兴趣的朋友试试哦