Posted on 2006-11-01 15:57
H_J_H 阅读(140)
评论(0) 编辑 收藏 引用 所属分类:
美工技巧

关键词:矩形工具(rectangle tool),效果(Effect),文字工具(Text Tool)
这个教程将讲述网页上常见的一种导航栏的按纽制作过程。教程的部分图片大小被放大了200%。记住,在得到最终结果之前,你随时可以用Ctrl+Z来撤消你上一步的操作。
创建新文档,File>New(快捷键Ctrl+N)。文档大小:150*150 pixels.如果图片用于网络发布,保持默认分辨率为72不变。
选择矩形工具,绘制矩形长为40 pixels,高为11 pixels。可以通过Info面板精确控制矩形大小。

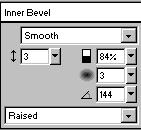
保持矩形为选择状态,在Effects面板里选择Bevel and Emboss>Inner Bevel,参数设置如图,完成后,矩形按纽的形状应该如下图所示。


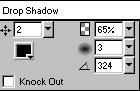
保持矩形为选中状态,继续添加Effect,选择Shadown and Glow >Drop Shadown ,参数设置如下:


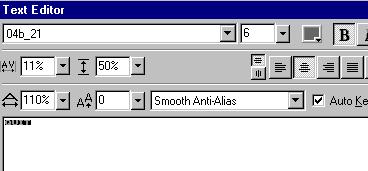
现在我们需要在按钮上添加文字。这里我使用的是一种04系列的字体。选择文字工具,在字体下拉列表里选择04b_21,大小为8 px。这里我打下了QUIT,如下图所示。


原文链接
字体下载链接